Nuevo Diseño Flat

Google nos lo presentó hace ya (casi) un par de años, la digievolución de lo que ya era una realidad. Lo llamó Material design. Dicen que para su creación se inspiraron en la tinta y el papel.
No sabemos si esta historia es más un cuento que un hecho real. Lo que está claro es que se incorporaron efectos de profundidad, sombras, animaciones y transiciones que mejoraron sustancialmente las interacciones dentro de sus aplicaciones. ¡Adopta (si no lo has hecho) ya esta tendencia!
Ejemplos:
Tipografía

Otra de las tendencias en diseño web que veremos cada vez más frecuentemente es el uso expresivo de la tipografía. Se utilizará como forma y no como medio para comunicar, o dicho de otra forma, se ilustrará con letras.
Tus conocimientos tipográficos serán fundamentales para conseguir un buen resultado, si eres principiante sudarás con esta técnica. En este sitio desde los más expertos hasta los más novatos podrán cultivarse en la difícil, maravillosa y apasionante disciplina tipográfica.
Ejemplos:
White Frontier Brewery
Vintage hope
Animaciones

No es ningún secreto que las animaciones bien utilizadas enriquecen notablemente la experiencia dentro de cualquier web, sea cual sea su propósito. Utilizándolas conseguirás generar una experiencia más rica y memorable. Estas son algunas de las técnicas más populares:
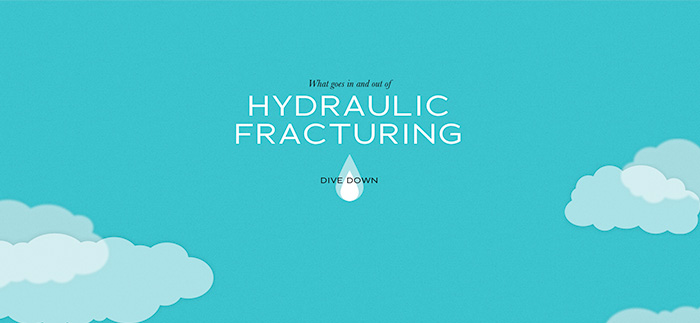
Parallax: requiere interacción por parte del usuario, genera ritmo (o lo rompe) ayuda a contar historias y, en consecuencia, potencia el contenido.
Ejemplos:
Loaders: no requieren interacción. Calman ansiedades, entretienen y si me apuras hipnotizan (en el mejor de los casos).
Ejemplos:
Hover: ayuda a que la experiencia sea más intuitiva y da una respuesta inmediata a cualquier movimiento del ratón sobre el contenido.
Ejemplos:
Slideshow: una forma efectiva de presentar varias imágenes o vídeos sin sobrecargar tu diseño.
Ejemplos:
Patrones UI

¡Ay los patrones UI y sus efectos secundarios! No sé a ti, pero yo más de una vez he sentido un “déjà vu” mientras navegaba por una web. Patrones que a golpe de repetición se han grabado a fuego en nuestras retinas y aún así nos gustan (siempre con medida). Estos patrones guían al usuario mientras navega por tu web. Te solucionarán más de una papeleta. Úsalos, funcionan.
El menú hamburguesa, aunque tiene detractores no hay duda de que su uso ya generalizado es una función fácilmente reconocible.
Ejemplos:
Collection ETQ Ámsterdam
Visualizer
El pánico al scroll ya es historia. Mucho tenemos que agradecer a los dispositivos móviles y sus scrolls interminables. Tampoco es ya ningún secreto que el uso del scroll para contar historias dentro de una web es una fórmula que funciona (y muy bien) y es otra de esas tendencias en diseño web imprescindibles desde el año pasado.
Ejemplos:
Grid Pinteresiano: Pinterest lo popularizó y ahora son muchos los que han adoptado esta tendencia. Es ideal para mezclar en un mismo sitio distintos pedazos de información, que invitan a navegar sin control a través de los diferentes contenidos. Funciona fetén en sitios móviles.
Ejemplos:
Designe Interaction
Big Active
Fotones: llámalo HD o llámalo Pepe, el impacto que conseguimos con imágenes/vídeos a toda pantalla no es ningún secreto. Si te entran los siete males solo de pensarlo, te damos la medicina aquí.
Ejemplos:
Crédito: http://www.40defiebre.com






















